※この記事にはアフィリエイトリンクが表示されています。
プログラミング初心者の方や、Google Apps Script(GAS)を使い始めたばかりの方が最初に直面する疑問のひとつ、それが「変数」と「定数」についてです。「変数って何?」「どうやって使えばいいの?」そんな疑問を解決しながら、プログラムの基礎を楽しく学べる内容をお届けします。
変数とは?
データを一時的に保存するための入れ物です。
変数は何度も値を変更することができます。
例えば、計算結果やユーザーからの入力値を保持したり、プログラム内で使い回したりするのに便利です。
定数とは?
固定データを保存するための入れ物です。
定数は一度値を設定すると、値を変更することができません。
const は設定値を変更しない変数を宣言する際に利用するキーワードです。
変数と定数の情報を表にまとめると、下記のようになります。
| 種類 | 宣言方法 | 特徴 |
|---|---|---|
| 変数 | var・let | 設定値を変更できる |
| 定数 | const | 設定値を変更できない |
変数と定数の宣言方法
Google Apps Script(GAS)では、var、letで変数を宣言でき、constで定数を宣言することができます。
それぞれ下記のようにvar、let、constのあとに変数名を書いて、=で接続して値を設定します。
下記の例では文字列を設定しています。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
// varの宣言方法
var varName = "varの宣言方法";
// varの宣言方法
let letName = "letの宣言方法";
// varの宣言方法
const constName = "constの宣言方法";それぞれの方法の違いと使い分けを以下に詳しく解説します。
- var (V8ランタイム以前も対応):
-
varは、もともとのGASでの唯一の変数定義方法でした。 - 2020年にGASがV8ランタイムにバージョンアップされ、
letやconstといった変数定義方法も利用可能になりました。 - 既存のGASコードやネット上のソースコードは、引き続き
varを使っていることが多いです。 - 再代入が可能です。
-
- let (V8ランタイムのみ対応):
-
letはGASのV8ランタイムから対応となりました。 -
varとは異なるスコープ範囲を持ち、ブロックスコープ内でのみ有効です。 - 再代入することが可能です。
-
- const (V8ランタイムのみ対応):
-
constで定数が宣言できます。 - 再代入が不可能であり、あらかじめ決まった値を利用したい場合に適しています。
-
以下に、これらの変数宣言方法の違いを表にまとめました。
| 変数宣言方法 | 再代入可能性 | バージョン |
|---|---|---|
var | 〇:可能 | V8ランタイム以前で利用可能 |
let | 〇:可能 | V8ランタイムのみ対応 |
const | ×:不可能 | V8ランタイムのみ対応 |
スコープとは?
スコープとは、変数や定数が参照できる範囲を指します。つまり、変数や定数が使える場所のことです。
スコープの中で定義された変数は、そのスコープの内側でのみ参照できます。
一方、スコープの外側からは参照できません。
この仕組みにより、変数の有効な範囲が限られ、範囲の外へ影響を及ぼすことを防ぐことができます。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
// グローバル変数(global)を宣言
var global = 100;
// 関数の外で呼び出す
Logger.log("関数外でglobal変数を出力: %s", global)// 100を出力する
// Logger.log(local); // エラーになる
// {}内で変数「sample」は参照できる
{
let blockScope= 'ブロックスコープです!';
console.log(blockScope); // 'ブロックスコープです!'
}
// main関数
function main() {
var local = 200; // ローカル変数(local)を宣言する
// 関数の中で呼び出す
Logger.log("関数内でglobal変数を出力: %s", global);// 100を出力する
Logger.log("関数内でlocal変数を出力: %s", local); // 200を出力する
// Logger.log(blockScope); // エラーになる
}グローバルスコープ
上記のコードでvar global = 100; の部分で宣言しているglobalがグローバル変数と呼ばれるものです。
上記のコードを実行すると、関数の外でもLogger.log("関数外でglobal変数を出力: %s", global) で100が出力され、
関数の中でもLogger.log("関数内でglobal変数を出力: %s", global);// 100を出力する で100が出力されます。
つまり、グローバルスコープは、どこからでもアクセスして書き換えることができるのです。
ローカルスコープ
ローカルスコープの中には「関数スコープ」と「ブロックスコープ」の2つがあります。
関数スコープ
上記のコードをそのまま実行すると、関数内でローカル変数(local)が宣言されているので、Logger.log("関数内でlocal変数を出力: %s", local); // 200を出力する の部分で200が出力されます。
ただし、// Logger.log(local); // エラーになる の部分の先頭の//を削除してから実行するとエラーが発生します。
localはmain関数の中でしか宣言されていないため、
関数スコープは、宣言された関数の外ではアクセスすることができません。
ブロックスコープ
ブロックスコープは、{}で囲まれた部分でのみ有効なスコープです。
blockScopeは{ }で囲まれた中で宣言されていて、ブロックスコープです! が出力されます。
ただし、main関数内の // Logger.log(blockScope); // エラーになる の部分の先頭の//を削除してから実行するとエラーが発生します。
ブロックスコープは、{ }で囲まれた中でしか、アクセスすることができません。
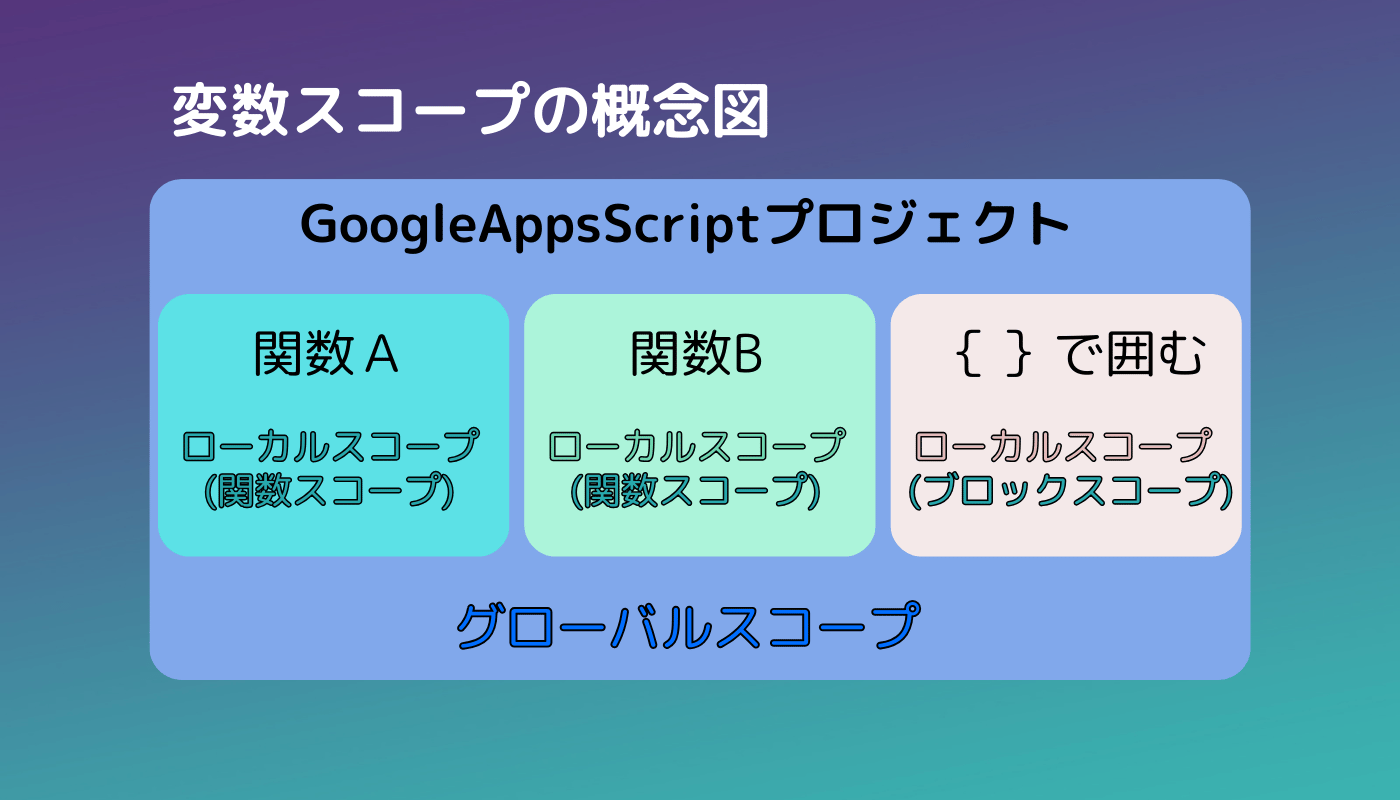
変数スコープの概念図を下記にまとめてみたので、イメージを整理してみてくださいね。
ここまで学習できたあなたは変数についての知識がちゃんとついています。
さあ、Google Apps Scriptで変数を使ってみましょう!
簡単なスクリプトを書いて、変数の使い方を実感してください。
GoogleAppsScriptをAIのチカラを使ってブーストさせるための情報が体系的にまとまっていました。GASのレベルをあげたい人は、下記のKindle書籍をチェックしてみてください。AI時代の効率的なプログラミング方法が学べます。Kindle Unlimitedに入っている人は無料で読めますよ。
https://www.amazon.co.jp/dp/B0FPFSVSJP